setupとdraw関数
setupとdraw関数はp5jsの基本となる関数です。最低限この2つの関数を記述します。WEBエディタでも初期状態でsetupとdraw関数が用意されています。それぞれの動きと役割を見ていきましょう
setup関数
setup関数はプログラムの起動時に一度だけ呼び出されます。ここでは描画エリアのサイズ、背景色等の初期環境を設定します。また、フォントや画像等の外部メディアを読み込む必要がある場合にsetup関数で読み込み処理を記述したりします。setup関数は全体で1つだけ記述し、最初の実行後に再度呼び出す事は推奨されていません。
draw関数
draw関数はsetup関数が呼ばれた後に呼び出されます。明示的に止めるまで自動的に何回も呼び出されます。draw関数がp5jsでのメイン処理となりますのでここで様々な描画処理を記述していきます。draw関数はp5jsが自動的に呼び出しますので明示的に呼び出すことは推奨されていません。
draw関数の呼び出しを制御する
draw関数はp5jsにより自動的に呼び出されます。初期設定では継続的に何度も呼び出されます。この自動呼び出しの動きや、呼び出される間隔を制御することができます。
自動呼び出し制御
draw関数の自動呼び出しを制御する方法です。noLoop()、loop()関数を使います。noLoop()関数を呼び出すと自動呼び出しが停止します。loop()関数を呼び出すと自動呼び出しが再開します。
呼び出し間隔制御
draw関数が呼び出される間隔を制御する方法です。frameRate()関数を使用します。frameRate関数にフレームレートを指定します。フレームレートは毎秒表示するフレーム数になります。1秒間に30回描画の更新を行う場合はframeRate(30);と指定します。基本のフレームレートはディスプレイのリフレッシュレートに基づいており通常は60フレーム/秒になります。フレームレートはハードウェアの影響をうけますのでお使いのパソコンのハードウェアが十分な性能が無い場合、指定したフレーム数を達成できない事があります。映画などでは毎秒24フレームが一般的なのでフレームレートが24あればスムーズなアニメーションが可能です。frameRate関数を引数無しで呼び出すと現在のフレームレートが返されます。
サンプル
ここでp5jsのサンプルを使って今回出てきた内容を確認してみましょう。まずはWEBエディタを開いてください。https://editor.p5js.org/
WEBエディタの使い方は下のページから
WEBエディタが表示されたら次のコードを入力してみましょう
let x = 0;
function setup() {
createCanvas(400, 400);
frameRate(30);
background(220);
}
function draw() {
background(220);
fill(color(255,0,0));
ellipse(x,200,100);
x +=10;
if ( x > width){
x = 0;
}
}
function mousePressed() {
noLoop();
}
function mouseReleased() {
loop();
}
入力が終わったら「Play」ボタンを押して実行してみます。赤い円が動きだしましたね
次に画面上でマウスをクリックしてみてください。
マウスのボタンを押している間、円の動きが止まります。ボタンを離すとまた円が動き出します。
これは次の部分で制御しています。
function mousePressed() {
noLoop();
}
function mouseReleased() {
loop();
}
mousePressed mouseReleasedはマウスのボタン操作に合わせて呼ばれる関数です。mousePressedはマウスのボタンが押されたとき、 mouseReleasedはボタンが離された時に呼ばれます。今回はマウスのボタンが押された時にnoLoop()、話された時にloopを呼び出しています。マウスのボタンが押されるとnoLoop()が呼ばれてdraw関数が自動的に呼び出されなくなるので円が止まってしまうのです。
次にframeRateの動きを確認してみます。5行目のframeRate(30);の部分をframeRate(10);に変更して「Play」ボタンを押してみましょう。円の動きがカクカクした動きになりましたね。これはフレームレートが10になったので1秒間に10回、draw関数が呼ばれています。それまでは1秒間に30回だったので描画回数が減ったためにカクカクした動きになっています。
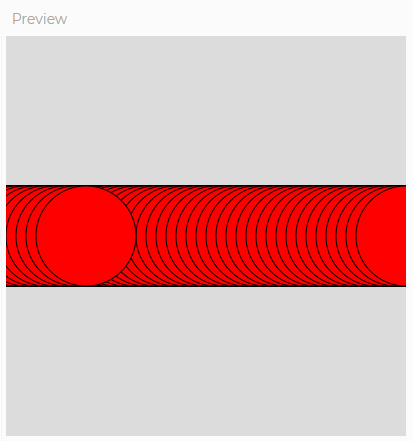
もう一つ確認してみましょう。10行目のbackground(220);をコメントにしてみましょう。コメントは行の先頭に//をつけます
//background(220);
「Play」ボタンを押してみましょう。円が重なって残像のように表示されてしまいますね。draw関数は継続的に呼ばれますが、前回描画した内容は保持されています。background(220);を入れることで一旦画面を塗りつぶしてから円を描画していたので1つの円が移動しているように見えていました。「消す→描く→消す→描く」を繰り返していたんですね。この行をコメントにしたことで「描く→描く→描く」になったので前回の描画が残って、残像のような表示になったのです。

まとめ
今回はp5jsの基本関数であるsetup,draw関数についてdraw関数の動作を制御するnoLoop,loop,frameRateについての説明でした