円、楕円、円弧の描画についての説明です。それぞれcircle(),ellipse(),arc()を使って描画します
円の描画
円の描画はcircle()を使います。circle()は指定位置に閉じた真円を描きます。storoke()で枠線の色、fill()で塗りつぶしの色を指定できます。
構文
circle(x, y, d)
x:円の中心位置X座標
y:円の中心位置Y座標
d:円の直径
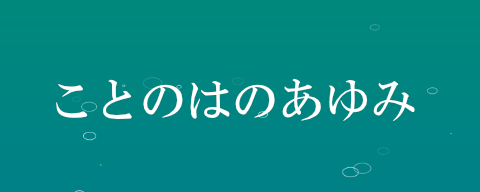
サンプル
function setup() {
createCanvas(100, 100);
background(220);
noLoop();
}
function draw() {
stroke('red');
strokeWeight(3);
fill('white');
circle(50,50,80);
}

楕円
楕円の描画はellipse()を使います。ellipse()は描画位置と幅、高さを指定します。幅、高さが同じであれば真円になります。storoke()で枠線の色、fill()で塗りつぶしの色を指定できます。ellipseMode()を使うと原点を指定できます。
構文
ellipse(x, y, w, [h])
x:楕円のX座標
y:楕円のY座標
w:楕円の幅
h:楕円の高さ(省略するとwと同じになります)
ellipseMode(mode)
mode: CENTER、RADIUS、CORNER、またはCORNERSのいずれか
ellipseMode()で楕円の原点を指定できます。
デフォルトのモードはellipseMode(CENTER)で、これはellipse()のx,yで指定した値が楕円の中心点として動作します。
ellipseMode(RADIUS)は、ellipse()のx,yの値が楕円の中心点となりますが、w,hが楕円の幅と高さの半分と解釈されます
ellipseMode(CORNER)は、ellipse()のx,yの値が楕円の左上隅として解釈され、w,hが楕円の幅と高さとなります。
ellipseMode(CORNERS)は、ellipse()のx,yの値が楕円を囲むボックスの1つの角の位置として、w,hが反対側の角の位置として解釈されます。
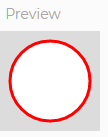
サンプル
function setup() {
createCanvas(200, 100);
background(220);
noLoop();
}
function draw() {
fill('white');
ellipseMode(RADIUS);
ellipse(50,50,40,40);
ellipseMode(CENTER);
fill(0);
ellipse(50,50,40,40);
ellipseMode(CORNER);
fill(125);
ellipse(90,10,40,40);
ellipseMode(CORNERS);
fill(125,125,125,80);
ellipse(100,10,180,90);
}

円弧の描画
円弧の描画はarc()を使います。円弧は楕円に描画開始位置、終了位置を加えて描画します。描画モードにより円弧を閉じたり、円グラフのように描画することができます。描画開始位置と終了位置は常に右回りで描画され、開始と終了が同じ位置の場合は普通の楕円となります。
構文
arc(x, y, w, h, start, stop, [mode])
x:円弧の楕円のx座標
y:円弧の楕円のy座標
w:デフォルトで円弧の楕円の幅
h:デフォルトで円弧の楕円の高さ
start:ラジアンで指定された円弧を開始する角度
stop:ラジアンで指定された円弧を止める角度
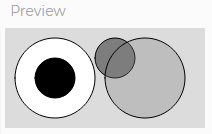
mode:円弧の描画方法を決定するためのオプションのパラメータ。CHORD、PIE、またはOPENのいずれか
function setup() {
createCanvas(400, 100);
background(220);
noLoop();
}
function draw() {
fill('white');
arc(50,50,80,80,0, PI + QUARTER_PI);
arc(150,50,80,80,0, PI + QUARTER_PI,OPEN);
arc(250,50,80,80,0, PI + QUARTER_PI,CHORD);
arc(350,50,80,80,0, PI + QUARTER_PI,PIE);
}

まとめ
今回はp5jsで円、楕円、円弧を描画する方法を説明しました