p5jsで四角形を描画する方法の説明です。正方形と長方形を描画する方法が用意されています。
正方形の描画
正方形の描画はsquare()を使います。各角の半径を指定して角を丸める事ができます。塗り潰しの色はfill,線色はstrokeで指定します。
デフォルトでは四角の左上を起点として描画位置を指定しますがrecetMode()で起点の位置を変更することができます。
構文
square(x, y, s, [tl], [tr], [br], [bl])
x:正方形のx座標
y:正方形のy座標
s:正方形の一辺の大きさ。
tl:左上隅の半径(オプション)
tr:右上隅の半径(オプション)
br:右下隅の半径(オプション)
bl:左下隅の半径(オプション)
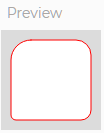
サンプル
function setup() {
createCanvas(100, 100);
background(220);
noLoop();
}
function draw() {
fill('white');
stroke('red');
square(10, 10, 80, 20, 15, 10, 5);
}

長方形の描画
長方形の描画はrect()を使用します。各角の半径を指定して角を丸める事ができます。塗り潰しの色はfill,線色はstrokeで指定します。
デフォルトでは四角の左上を起点として描画位置を指定しますがrecetMode()で起点の位置を変更することができます。
構文
rect(x, y, w, h, [tl], [tr], [br], [bl])
x:長方形のx座標
y:長方形のy座標
w:長方形の幅。
h:長方形の高さ。
tl:左上隅の半径(オプション)
tr:右上隅の半径(オプション)
br:右下隅の半径(オプション)
bl:左下隅の半径(オプション)
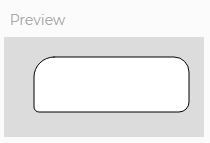
サンプル
function setup() {
createCanvas(200, 100);
background(220);
noLoop();
}
function draw() {
rect(30, 20, 155, 55, 20, 15, 10, 5);
}

四角形描画モード指定
四角形を描画する位置の指定方法を変更します。四角形描画モードはCORNER、CORNERS、CENTER、RADIUSの4種類あります。
デフォルトのモードはrectMode(CORNER)で、これはx,y座標を四角形の左上隅として解釈します。
rectMode(CORNERS)は、rect()の最初の2つのパラメータを1つの角の位置として、3番目と4番目のパラメータを反対側の角の位置として解釈します。
rectMode(CENTER)は、rect()の最初の2つのパラメータを形状の中心点として解釈し、3番目と4番目のパラメータはその幅と高さです。
rectMode(RADIUS)も、形状の中心点としてrect()の最初の2つのパラメータを使用しますが、3番目と4番目のパラメータを使用して、形状の幅と高さの半分を指定します。
構文
rectMode(mode)
mode:CORNER、CORNERS、CENTER、またはRADIUSのいずれか
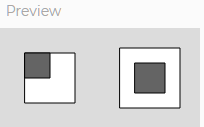
サンプル
function setup() {
createCanvas(200, 100);
background(220);
noLoop();
}
function draw() {
rectMode(CORNER);
fill(255);
rect(25, 25, 50, 50);
rectMode(CORNERS); // Set rectMode to CORNERS
fill(100); // Set fill to gray
rect(25, 25, 50, 50);
rectMode(RADIUS);
fill(255);
rect(150, 50, 30, 30);
rectMode(CENTER);
fill(100);
rect(150, 50, 30, 30);
}

まとめ
今回は四角形の描画方法を説明しました。塗りつぶしや線の描画についての詳しい説明はこちらでしてますので御覧ください。