WEBエディタを使えばブラウザだけでプログラムが作れます
それではp5jsでコードを書いてみましょう。 p5jsの本家サイトが提供しているWEBエディタを使うとブラウザだけでp5jsの機能を使う事ができます。早速WEBエディタで最初のプログラムを作ってみましょう
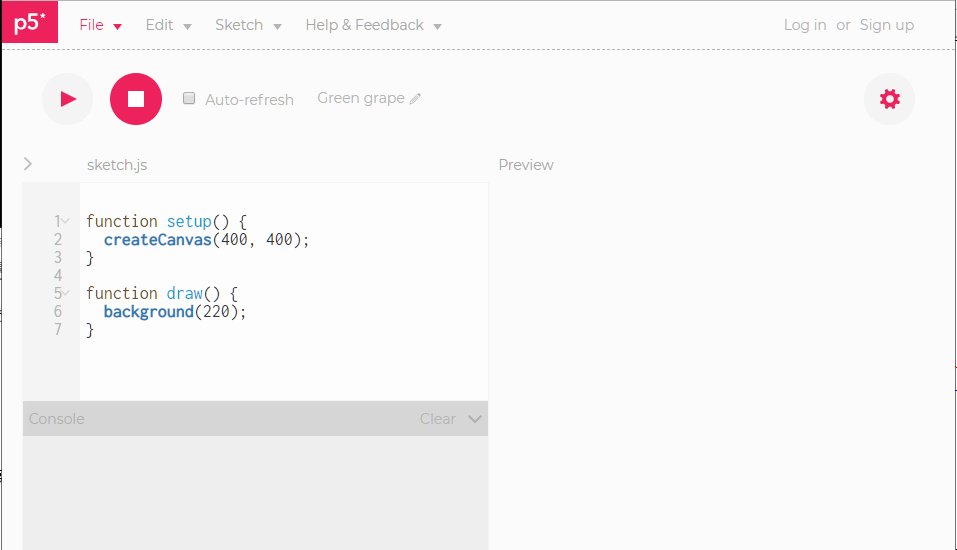
WEBエディタにアクセスします
ブラウザを起動してこちらのサイトにアクセスします。
WEBエディタが表示されましたね

表示されたら「Play」ボタンを押してみましょう。 このボタンです。 画面の「Preview」と表示されているところがグレーになりましたね。今の段階では400px✕400pxの描画エリアを用意して、グレーに塗るというコードしか書かれていませんのでこのような表示になります。
このボタンです。 画面の「Preview」と表示されているところがグレーになりましたね。今の段階では400px✕400pxの描画エリアを用意して、グレーに塗るというコードしか書かれていませんのでこのような表示になります。
コードを入力してみる
もう少し手を加えてみますdraw()関数に2行書き加えてください。(色が変わっている行です)
function draw() {
background(220);
fill(color(200,0,0));
ellipse(200,200,100);
}
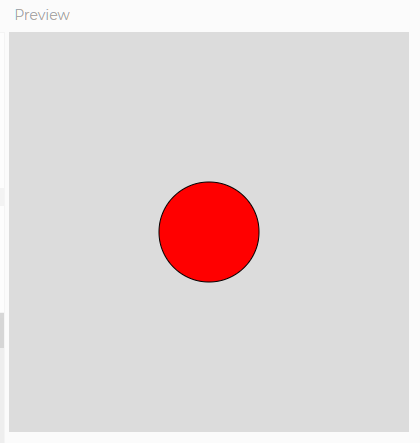
変更できたら「Play」ボタンを押してください。どうですか?さっきとは違った表示になりましたか?成功していれば次のような表示になります。

「Preview」欄中央に赤い円が表示されます。もし、表示されていないのであればタイプミスをしているのかもしれません。その場合は「Console」にエラーメッセージが表示されます。

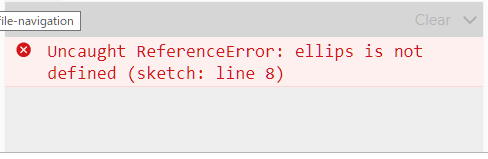
もしエラーメッセージが表示されていたら、エラーの原因を修正してから「Play」ボタンを押してください。エラーメッセージが英語なのでわかりにくいかもしれませんが(sketch:line XX)のようにエラーのある行番号が表示されますのでそこを中心によく見てください。ちなみに今回のエラーは「ellipse」と書くところを「ellips」と書いているのでエラーになっています。eが抜けていますね。
まとめ
どうでしょう、うまく表示できたでしょうか?
今回はp5jsのWEBエディタを使って簡単な描画を行ってみました。 p5jsは他にも色々な描画を行うことができますので追って紹介していきたいと思います




最近のコメント